LED Strip 은 단어 뜻 그대로 LED 가 쭉 연결된 조각이라는 뜻이다. (영영사전검색시 long narrow piece)
가장 작은 사이즈도 성인 새끼손톱 정도는 되기 때문에, HG나 RG 같은 작은 사이즈의 킷에 작업할 때는 어쩔 수 없이 킷을 손상시켜야만 하는 경우가 생긴다.
아래 Dimension 참조하면, 개별 커팅시 가로 약 12mm, 세로 7mm 정도이다. 생각보다 크다.

그러나, 매우 손쉽게 3색 제어가 가능하다는 점, 그리고 저항이 이미 장착되어 있기 때문에 여타 LED 를 사용할 때 처럼 사양 검토를 하지 않아도 된다는 편리함이 있다. 5V에 전원 연결하고 아두이노의 데이터 핀 1개에 제어부를 납땜하면 끝!
처음 LED Strip 을 구매하면, 아래와 같은 모양이다.

알X익스프레스에서 무방수인 WS2812, 1m 당 144개 짜리를 사용하였다.
사실 LED Strip 의 용도는 프라모델 용은 아니고, 외부 장식이나 차량 등에 주로 사용되는 것 같다. 그러나 Strip 의 LED 를 분리하여 각 개별로 사용 가능하므로, 프라모델에 응용하시는 분들이 많다. 게다가, 마치 직렬 연결처럼 LED 배선이 가능하기 때문에, 필요한 전선도 최소화 할 수 있다.
아래는 이전에 일반 SMD Type LED 로 작업한 다X 페넥스인데, 허리춤 아래를 보면 많은 가닥의 에나멜선을 볼 수 있다. LED Strip 을 사용하면, 이 선을 단 3개로 줄일 수 있다.

그럼 먼저 LED Strip 에 대한 예제를 해보기 위해 과감히 LED Strip 중 몇개를 잘라낸다.
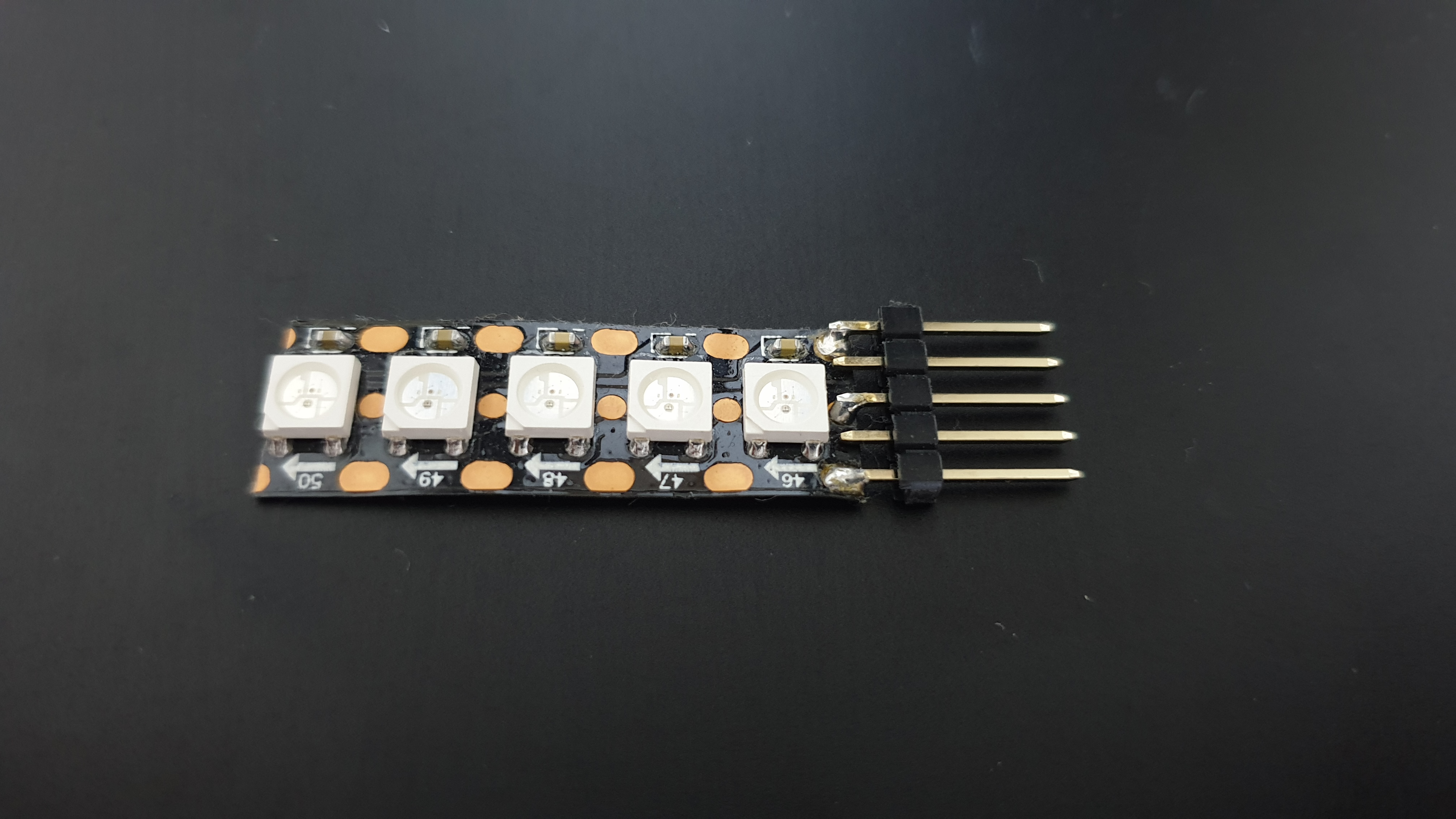
필자의 경우 5개를 잘라내고, 빵판에 쉽게 장착하기 위해 아래와 같이 Pin 을 납땜하였다.

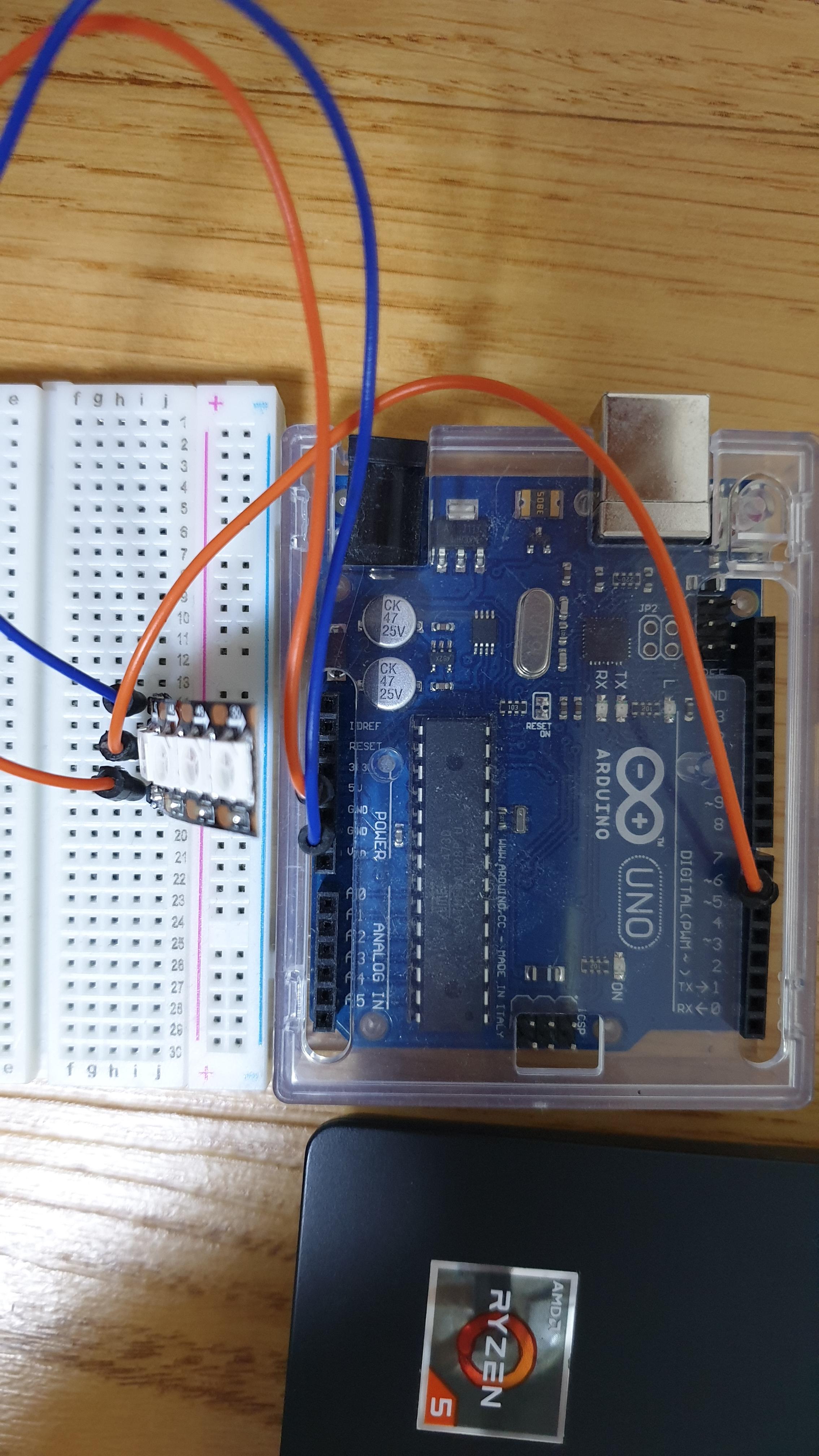
그리고 아래와 같이 배선한다.
LED Strip 상 화살표의 시작점이 Ground (-), 저항쪽이 Vcc (+), 그리고 가운데 단자가 신호를 입력하는 단자이다.

위 그림의 오른쪽에 있는것이 바로 아두이노인데, 전세계의 뛰어난 개발자들이 이미 만들어 놓은 풍부한 예제와 각종 하드웨어를 저렴하게 사용할 수 있는 아두이노는 정말 대단한 개발 도구다. 내가 어렸을 때에도 이렇게 공부 환경이 좋았다면 진로를 진작에 전자과로 바꾸었을 것이다.
LED Strip 도 마찬가지로 풍부한 예제가 있다.
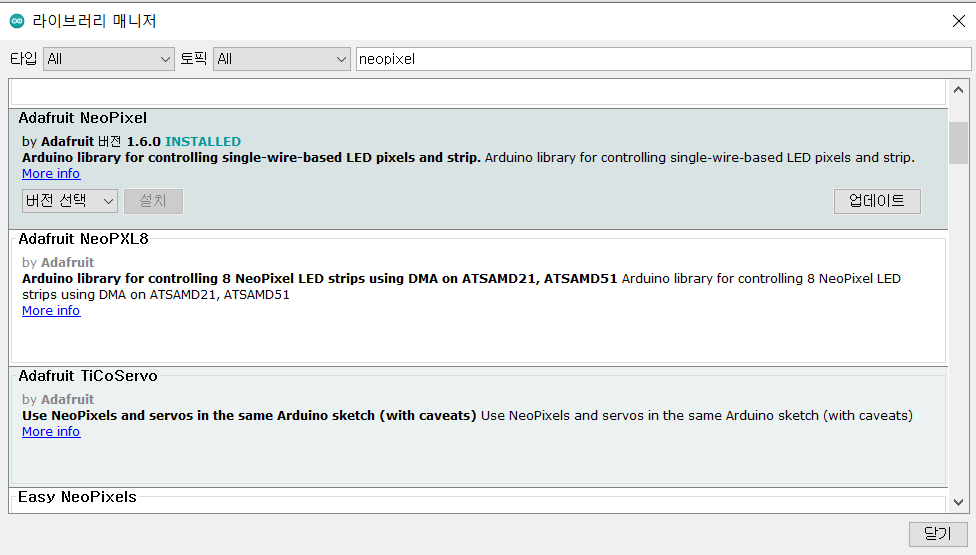
아두이노 개발툴을 실행하고, 라이브러리 검색으로 가서 "neopixel" 을 검색하면 설치 가능한 라이브러리가 쭉 나온다. 우리가 사용할 라이브러리는 Adafruit NeoPixel 이므로 검색 후 설치하자.

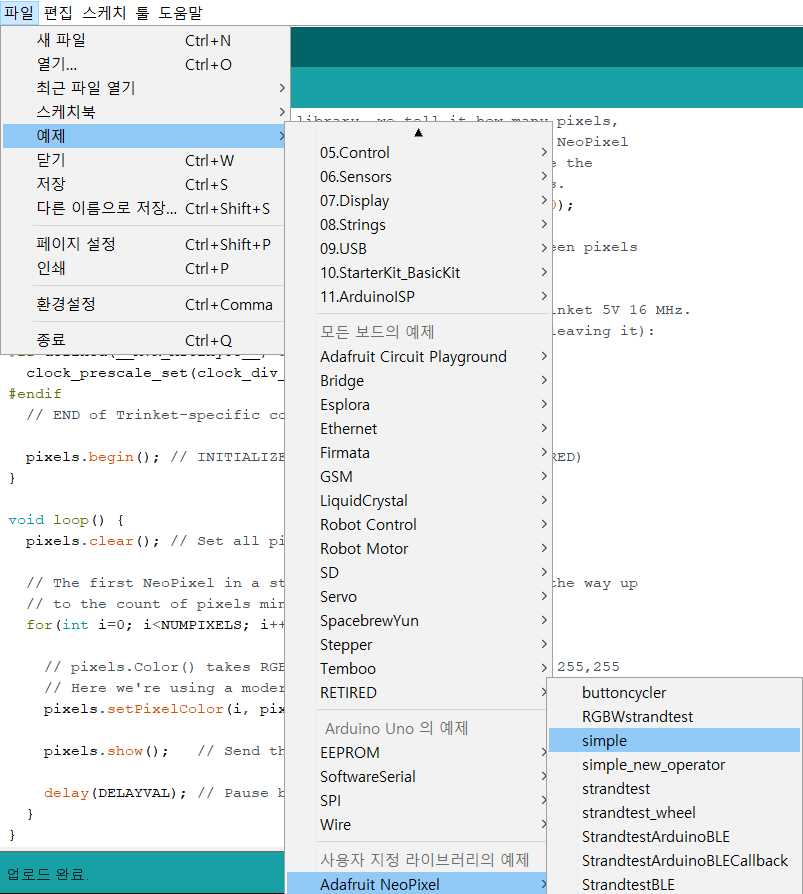
설치가 완료 되었다면, 간단한 예제를 실행해 보기로 한다. 아래와 같이 파일 - 예제 - Adafruit NeoPixel - simple 을 선택한다.

뭐, 코드 수정할 것도 없고, 그냥 업로드 해 보자.
와! 작동이 잘 된다. 짝짝짝!
그럼 코드를 조금 이해해 보기로 하자.
작동 원리 및 코드 이해
코드를 먼저 살펴보자. 아래를 보면 뭔가 복잡해 보이지만, 우리가 건드려야 하는 부분은 몇개 안되므로 너무 겁먹지 말자.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
// NeoPixel Ring simple sketch (c) 2013 Shae Erisson
// Released under the GPLv3 license to match the rest of the
// Adafruit NeoPixel library
#include <Adafruit_NeoPixel.h>
#ifdef __AVR__
#include <avr/power.h> // Required for 16 MHz Adafruit Trinket
#endif
// Which pin on the Arduino is connected to the NeoPixels?
#define PIN 6 // On Trinket or Gemma, suggest changing this to 1
// How many NeoPixels are attached to the Arduino?
#define NUMPIXELS 16 // Popular NeoPixel ring size
// When setting up the NeoPixel library, we tell it how many pixels,
// and which pin to use to send signals. Note that for older NeoPixel
// strips you might need to change the third parameter -- see the
// strandtest example for more information on possible values.
Adafruit_NeoPixel pixels(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
#define DELAYVAL 500 // Time (in milliseconds) to pause between pixels
void setup() {
// These lines are specifically to support the Adafruit Trinket 5V 16 MHz.
// Any other board, you can remove this part (but no harm leaving it):
#if defined(__AVR_ATtiny85__) && (F_CPU == 16000000)
clock_prescale_set(clock_div_1);
#endif
// END of Trinket-specific code.
pixels.begin(); // INITIALIZE NeoPixel strip object (REQUIRED)
}
void loop() {
pixels.clear(); // Set all pixel colors to 'off'
// The first NeoPixel in a strand is #0, second is 1, all the way up
// to the count of pixels minus one.
for(int i=0; i<NUMPIXELS; i++) { // For each pixel...
// pixels.Color() takes RGB values, from 0,0,0 up to 255,255,255
// Here we're using a moderately bright green color:
pixels.setPixelColor(i, pixels.Color(0, 150, 0));
pixels.show(); // Send the updated pixel colors to the hardware.
delay(DELAYVAL); // Pause before next pass through loop
}
}
cs
위 코드를 실행했을때, 동영상을 보면 녹색불이 아래쪽 LED 부터 순차적으로 켜졌다가, 다시 처음으로 돌아가는 반복 Loop 이다. 여기서는 기본적인 아두이노 코딩은 다 안다고 가정하기로 한다.
위에 부터 눈여겨 봐야 할 코드를 살펴보자.
|
1
|
#define PIN 6 // On Trinket or Gemma, suggest changing this to 1
|
cs |
LED Strip 과 아두이노의 데이터 핀을 연결 할 때, 아두이노의 6번을 사용한다는 뜻이다.
|
1
2
|
// How many NeoPixels are attached to the Arduino?
#define NUMPIXELS 16 // Popular NeoPixel ring size
|
cs |
주석을 해석하면 바로 알겠지만, 사용 할 LED Strip 상 LED 갯수를 의미한다. 여기서는 16개로 되어 있는데 우리는 5개를 사용하였으므로 나중에는 5로 바꾸면 된다.
|
1
|
Adafruit_NeoPixel pixels(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
|
cs |
NeoPixel 라이브러리를 드디어 사용한다. 위에서 세팅한 아두이노 데이터 핀번호와 LED 갯수를 넣어 "pixels" 라는 객체를 만든다. 이제, 우리가 장착한 LED Strip 의 이름은 pixels 이다.
|
1
|
#define DELAYVAL 500 // Time (in milliseconds) to pause between pixels
|
cs |
작동 영상을 보면 일정 간격으로 LED 가 점등되는데, 이 간격을 조절하기 위한 명령인 delay 에 입력하는 변수이다.
밀리세컨드 단위로 500 이면 0.5초 를 뜻한다. 원하는 간격으로 조절하면 된다.
|
1
2
3
4
5
6
7
8
9
10
|
void setup() {
// These lines are specifically to support the Adafruit Trinket 5V 16 MHz.
// Any other board, you can remove this part (but no harm leaving it):
#if defined(__AVR_ATtiny85__) && (F_CPU == 16000000)
clock_prescale_set(clock_div_1);
#endif
// END of Trinket-specific code.
pixels.begin(); // INITIALIZE NeoPixel strip object (REQUIRED)
}
|
cs |
void setup() 은 아두이노에서 사용할 하드웨어 등이 사용 가능한 상태로 준비되도록 셋업하는 함수이다.
pixels.begin() 은 위에서 정한 LED strip 인 pixel 을 off 하여 초기화 하는 명령이다. 기타 세팅은 건드리지 않아도 된다.
|
1
|
pixels.clear(); // Set all pixel colors to 'off'
|
cs |
Loop 함수 내의 상기 명령은 혹시 모를 pixel 에 세팅되어져 있는 값들을 모두 off 로 변경하는 명령이다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
void loop() {
pixels.clear(); // Set all pixel colors to 'off'
// The first NeoPixel in a strand is #0, second is 1, all the way up
// to the count of pixels minus one.
for(int i=0; i<NUMPIXELS; i++) { // For each pixel...
// pixels.Color() takes RGB values, from 0,0,0 up to 255,255,255
// Here we're using a moderately bright green color:
pixels.setPixelColor(i, pixels.Color(0, 150, 0));
pixels.show(); // Send the updated pixel colors to the hardware.
delay(DELAYVAL); // Pause before next pass through loop
}
}
|
cs |
For 문을 써서 동작을 반복시기 전에, For 문 중간의 pixels.setPixelColor(i, pixels.Color(0, 150, 0)); 를 먼저 이해해야 한다. pixels 는 알다시피 우리가 이미 정한 LED Strip 객체 이름이고, 뒤의 점 (dot) 이하 부분이 객체의 속성이다.
.setPixelColor 는 객체의 색속성을 세팅하는 것으로 문법은 아래와 같다.
|
1
|
pixels.setPixelColor (n, pixels.Color(R, G, B));
|
cs |
n: 제어할 LED 의 번호를 뜻한다. 이 예제에서 LED Strip 의 LED 개수는 5개이므로 LED 번호도 1번부터 5번까지 할당될 것 같지만, 프로그램상에서는 0번부터 4번까지 할당된다.
R: 이 위치에 0~255의 범위로 밝기를 입력하면, 해당 밝기의 적색 세팅된다.
G: 이 위치에 0~255의 범위로 밝기를 입력하면, 해당 밝기의 녹색이 세팅된다.
B: 이 위치에 0~255의 범위로 밝기를 입력하면, 해당 밝기의 청색이 세팅된다.
이 문법은 아래와 같은 형태로도 사용 가능하다.
|
1
|
pixels.setPixelColor (n, R, G, B);
|
cs |
만약 첫번째 LED를 적색만 최대 밝기로 출력하길 원한다면 아래와 같이 세팅하면 된다.
|
1
|
pixels.setPixelColor (0, pixels.Color(255, 0, 0));
|
cs |
녹색/청색도 255의 위치만 변경하면 된다.
3원색의 원리에 따라 색의 혼합이 가능한데, 핑크를 원한다면 적색과 청색을 동시 출력하고, 백색을 원한다면 3가지 색을 모두 세팅하면 된다.
|
1
|
pixels.show(); // Send the updated pixel colors to the hardware.
|
cs |
세팅이 완료되었다면, 이제 객체를 점등시키는 명령을 줘야 하는데, .show() 가 바로 그것이다. 이제 비로소 불이 들어온다.
|
1
|
delay(DELAYVAL); // Pause before next pass through loop
|
cs |
앞에서 정한 LED 점등 간격을 적용하는 명령이다. 현재 DELAYVAL 에 500이 세팅되어 있으므로, LED 는 0.5초간격으로 점등을 반복할 것이다.
이제 For 문 내부의 .setPixelColor 을 보자.
|
1
2
|
for(int i=0; i<NUMPIXELS; i++) { // For each pixel...
pixels.setPixelColor(i, pixels.Color(0, 150, 0));
|
cs |
LED 순서를 변경하기 위해 변수 i를 0부터 증가시키고, LED 총 갯수인 NUMPIXELS 에 도달하기 전까지, 즉 총 5번 반복시킨다. G 의 위치에 150이 있으므로 밝기는 중간정도임을 알 수 있다.
pixel.show() 명령으로 세팅된 값으로 점등시키고, delay 명령으로 점등 간격을 조절한다.
이후 i=1로 변경되는데, i=0 일때 (1번 LED) 점등 후 소등 명령을 주지 않았으므로 그대로 켜져있는 상태에서 0.5초 후 i=1인 2번 LED 가 점등된다.
i=4 까지 총 5개의 LED 가 0.5초 간격으로 순차적으로 점등되어 모든 LED 가 다 점등되면, 다시 i=0으로 돌아가 처음부터 반복된다. 참 쉽죠잉?
다음에는 블루투스 모듈을 사용하는 방법을 알아보기로 한다.
이번 포스팅 끝.
'프라모델' 카테고리의 다른 글
| [애니도색] RG RX-93 Nu Gundam (0) | 2020.12.18 |
|---|---|
| 프라모델 LED 작업을 위한 준비 - HC-06 블투투스 모듈을 통한 LED Strip 제어하기 (4) | 2020.11.14 |
| 프라모델 LED 작업을 위한 준비 - 기초이론 및 준비사항 (0) | 2020.10.14 |
| [마커애니도색] 발바토스 루프스 렉스 (0) | 2020.09.17 |
| [마커 애니도색] HG 더블오 바체 (0) | 2020.09.17 |